Mamun Telecom Mitali
বিখ্যাত উক্তি
About Me

Founder & Author: Sheikh Shohidul Islam Swopon is a web designer, web developer and SEO expert currently working on several web projects, he is managing several blogs from his living
room alone. He has passion to create video tutorials. He currently makes video tutorials in English, and Bengali.....Read More
Tuesday, April 21, 2015
Tuesday, February 4, 2014
প্রতিটি পোস্টের নিচে লেখকের বায়োডাটা যোগ করুন (ওয়ার্ডপ্রেস ধরনের)
প্রতিটি পোস্টের নিচে লেখকের বায়োডাটা যোগ করুন (ওয়ার্ডপ্রেস ধরনের)
আওতাধীন:
ব্লগার টিপস,
ব্লগিং
কিভাবে যোগ করবেনঃ
বায়োডাটা যোগ করার জন্য প্রথমে আপনার ব্লগে প্রবেশ করুন।> Template এ যান।
> Edit Html এ ক্লিক করুন।
> এবার ctrl+f চেপে ]]></b:skin> এই কোডটুকু খুজুন এবং নিচের কোডটি এর উপরে পেস্ট করে দিন।
.about-author {
background:#EBF3FB none repeat scroll 0 0;
border:1px solid #D4E2E8;
font-size:1em;
line-height:1.5em;
margin:0 0 20px;
padding:10px;
}
.about-author img {
background:#FFFFFF none repeat scroll 0 0;
border:1px solid #9ED0DE;
display:inline;
float:left;
margin:0 15px 0 0;
}
ধাপ ২;
আবার ctrl+f চেপে নিচের কোডটি খুজুন।<div class='post-footer-line post-footer-line-1'>এবার এর নিচে, নিচের কোডগুলো পেস্ট করুন।
<div class='about-author'> <img alt='Display Name' height='100' src='Image URL' width='100'/> <h4>Author: <a href='Profile URL' target='_blank'><data:post.author/></a></h4> <p> Short Description</p> </div> </b:if>
পরিবর্তন করবেন যেভাবেঃ
Display Name: এখানে আপনার ছবির অল্টার ট্যাগ দিন।Image URL: লেখকের ছবির লিঙ্কটি দিন।
Profile URL: লেখকের কোন প্রোফাইল এর লিঙ্ক দিন।
Short Description: লেখকের সম্পর্কে কিছু লেখুন।
এবার সেভ করুন এবং দেখুন প্রতিটি পোস্টের নিচে লেখকের বায়োডাটা দেখা যাচ্ছে।
ব্লগারের পোস্টের মাঝে কোড বক্স যোগ করবেন কিভাবে
ব্লগারের পোস্টের মাঝে কোড বক্স যোগ করবেন কিভাবে
আওতাধীন:
ব্লগার টিপস,
ব্লগিং
কিভাবে যোগ করবেনঃ
১।ব্লগে প্রবেশ করুন।
২। Template এ যান।
৩। Edit Html এ ক্লিক করুন।
৪। ctrl+f বা F3 চেপে ]]></b:skin> কোডটুকু খুজুন।৫। এবার নিচের কোডটুকু এই skin ট্যাগের উপরে পেস্ট করুন।
pre { background:#efefef; border:1px solid #A6B0BF;
font-size:120%; line-height:100%; overflow:auto; padding:10px; color:#000000 }
pre:hover { border:1px solid #efefef; } code { font-size:120%; text-align:left;
margin:0;padding:0; color: #000000;} .clear { clear:both; overflow:hidden; }
৬। এবার সেভ করুন।
৭। New Post এ যান এবার আপনার পোস্ট টি লিখুন এবং HTML এ ক্লিক করে HTML ফরম্যাটে যান।এবার যেখানে কোড দেখাতে চান সেখানে নিচের মত করে কোড লিখুন।
৮। ব্যস এবার পোস্টটি প্রকাশ করলে এর মাঝে কোড দেখা যাবে।<pre>
Your Code Here</pre>
আপনি চাইলে সব পরিবর্তন করতে পারেন।
Background: এখনাকার কালার কোড পরিবর্তন করলে কোড বক্সের ব্যাকগ্রাউন্ড পরিবর্তন হবে।
Border: এখানে 1px আছে এটার মাধ্যমে বর্ডার মোটা বা চিকন করতে পারবেন।
Font Size: লেখার সাইজ পরিবর্তন করতে পারবেন।
Color: লেখার কালার পরিবর্তন করা যাবে।
আশা করি কাজে লাগবে কোন কিছু জানার থাকলে মন্তব্য করুন।
উল্টা ধরনের সোস্যাল মিডিয়া বাটন যোগ করবেন যেভাবে
উল্টা ধরনের সোস্যাল মিডিয়া বাটন যোগ করবেন যেভাবে
 আমি দেখাব কিভাব খুব সুন্দর সোস্যাল মিডিয়া বাটন যোগ করবেন।এটা উল্টা ধরনের বললাম এই
আমি দেখাব কিভাব খুব সুন্দর সোস্যাল মিডিয়া বাটন যোগ করবেন।এটা উল্টা ধরনের বললাম এই জন্য যে যখন যে বাটনের উপর মাউস রাখবেন তখন সে বাটনটি উল্টে যাবে।খুব সুন্দর তাই না।
এটাতে আছে পিন্টারেস্ট বাটন,ফেসবুক বাটন,গুগল প্লাস বাটন,টুইটার বাটন,এবং আরআরএস ফিড বাটন।ইচ্ছা করলে আপনার পছন্দ মত ও বাটন তৈরি করে দিতে পারেন।আরও সাথে সার্চ বক্স আছে।তাহলে নিন যোগ করে।
কিভাবে যোগ করবেনঃ
- প্রথমে ব্লগে প্রবেশ করুন।
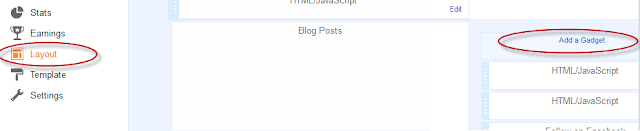
- Layout এ যান।
- Add A Gadget এ ক্লিক করুন।
এবার Html/Javasrript সিলেক্ট করুন।
- নিচের কোডটুকু পেস্ট করুন।
<style type="text/css">
#flipboard_btrix{ width:400px;}
ul.flipboard_btrix{
margin:0;
padding:0;
list-style:none;
-webkit-perspective: 10000px;
-moz-perspective: 10000px;
-o-perspective: 10000px;
perspective: 10000px;
}
ul.flipboard_btrix li{
display: inline-block;width: 55px; height: 50px;margin-right: -px; background: white;font: bold 36px Arial;
text-transform: uppercase;
text-align: center;
cursor: pointer;
}
ul.flipboard_btrix li a{
display:block;
width: 100%;
height: 100%;
color: black;
text-decoration: none;
outline: none;
-webkit-transition:all 300ms ease-out 0.1s;
-moz-transition:all 300ms ease-out 0.1s;
-o-transition:all 300ms ease-out 0.1s;
transition:all 300ms ease-out 0.1s;
}
ul.flipboard_btrix li a span{
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
box-sizing: border-box;
padding-top: 5px;
display:block;
width: 100%;
height: 100%;
-webkit-transition:all 300ms ease-out 0.1s;
-moz-transition:all 300ms ease-out 0.1s;
-o-transition:all 300ms ease-out 0.1s;
transition:all 300ms ease-out 0.1s;
}
ul.flipboard_btrix li a img{
border-width: 0;
}
ul.flipboard_btrix li:hover a{
-moz-transform: rotateY(180deg);
-webkit-transform: rotateY(180deg);
transform: rotateY(180deg);
background: #cef1ff;
-webkit-border-radius:7px;
-moz-border-radius:7px;
border-radius:7px;
-webkit-box-shadow:0 0 5px #eee inset;
-moz-box-shadow:0 0 5px #eee inset;
box-shadow:0 0 5px #eee inset;
}
ul.flipboard_btrix li:hover a span{
-moz-transform: rotateY(180deg);
-webkit-transform: rotateY(180deg);
transform: rotateY(180deg);
}
#btrix-searchbox {
border-radius: 5px;
background: URL(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiK6P1TBeFl3UdiZMGzGvzA0fl90MNl5jPE2bvyUTvPu0x5ylaHKVAFQHudVt9QaDB24G2Cyk7MwcEp8rT9iTwe6yBRMrGm8nLGwO4eYzNMoMntBLf-lBW2EZcT8UX5TpOqv1WaEG7ZIyL5/s1600/green.png) no-repeat scroll center center transparent;
width: 290px;
height: 50px;
disaply: block;
}
form#btrix-searchform {
display: block;
padding: 7px 16px;
margin: 0;
}
form#btrix-searchform #s {
padding-left: 24px !important;
padding: 7.5px;
margin: 0;
width: 198px;
font-size: 16px;
font-family: georgia;
font-style: italic;
color: #666666;
vertical-align: top;
border: none;
background: transparent;
}
form#btrix-searchform
#sbutton {
margin: 0;
padding: 0;
height: 40px;
width: 74px;
vertical-align: top;
border: none;
background: transparent;
}
</style>
<div id="flipboard_btrix">
<center>
<a style="font-size:25px;" >Connect With Us </a>
</center>
<br />
<ul class="flipboard_btrix">
<li><a href="http://www.pinteresr/Your username"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg-m3tCa23CUvnrDwq4Ms3p-kWM-fZ4rficvVwA6odS2hqYsbXn_GznbVaEveZMMbHdf2Y-4IFD490jbB_K1bcgXcfppPufUeehliSRMvkipD1UNCtkqMNRCcmXL-drH9PD-EtCOhvtFoRf/s1600/btrix_pinterest.png" title="Pinterest" /></a></li>
<li><a href="http://www.facebook.com/Your username"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgEtfEr_iTsM3kMLJVd64Lv_eStVehmDGXDltD2Dby7wm8zrFfdhky-lQ7svJTJvcGAvvQ0CYRP3SsQXDVcmv0ZbzGgRJJXbDXs0P01FD62POLmHOOIrP5lKOps65LnOOqJnuejuwfi4FB2/s1600/btrix_facebook.png" title="Add to Facebook" /></a></li>
<li><a href="https://plus.google.com/+Your username"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh7dxYyHWrLyGlo594VDHg_sKftmc-ZdrYQuaANfBldqzbsWYX79t_QNsFfph8mNPFTGgaffvA9WivoeHeWIxZInWvJo7TscuLr2QrqDfWj8GcvcwfBGBkH_4N4EJ7j58ATAGuM4f4Yjl14/s1600/btrix_google+.png" title="Google plus" /></a></li>
<li><a href="http://www.twitter/Your username"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjBF-3yjbNMuf3dsnoesfNNrHLljCkBdFZ8Mv1N6x0JGRzqQV2cZ-ZLNJ24JkmZXmsrvtGLA5KNr6OWR8iRCdi1HO8HQuN6FvyUU95S1ts09N4dwzV8IbGPaWR7UYobjxjPc9FP_zqORfNN/s1600/btrix_twitter.png" title="Add to Twitter" /></a></li>
<li><a href="http://feeds.feedburner.com/rss link"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj_zqXWZDs_-hklm0Z0xu-9dgY-BfjCe6oKdi_KO1cea_b2oaQp5GcVBIjC0CQvI_hISKpB-DKfQQQGZiO6i8eIGKaVjLuKRzExrikOMU7nHk5f-yUIRXTwyUAoXJKfJ_-kwPfa6gKdlOKY/s1600/btrix_rss.png" title="Add RSS Feed" /></a></li>
</ul>
<div id="btrix-searchbox">
<form action="/search" id="btrix-searchform" method="get">
<input id="s" name="q" onblur="if (this.value == "") {this.value = "Search...";}" onfocus="if (this.value == "Search...") {this.value = ""}" type="text" value="Search..." />
<input id="sbutton" src="http://img1.blogblog.com/img/blank.gif" type="image" />
</form>
</div>
</div>
এবার
Facebook.com/your username: এখানে ফেসবুক ইউজার নেম দিন।
Twitter.com/your username: টুইটার ইউজার নেম দিন।
Plus.google.com/+your username: গুগল প্লাস এর ইউজার নেম দিন।
Pinterest.com/your username: পিন্টারেস্ট ইউজার নেম দিন।
Feeds.feedburner.com/rss link এখানে আর.এস.এস লিঙ্কটি দিন।
এবার সেভ করুন।
ব্লগের হোমপেজে লেখকের বায়োডাটা দিবেন কিভাবে
ব্লগের হোমপেজে লেখকের বায়োডাটা দিবেন কিভাবে
আওতাধীন:
ব্লগার টিপস,
ব্লগিং
কিভাবে যোগ করবেনঃ
> প্রথমে ব্লগে প্রবেশ করুন।> Layout এ যান।
> Add A Gadget এ ক্লিক করুন।
> Html/Javascript সিলেক্ট করুন।
> এবার খালি বক্সের মধ্যে নিচের কোডগুলো পেস্ট করুন।
<h3 class="title">About Me</h3>
<div class="widget-content">
<!--[if !IE]> -->
<style>
}
#bbc:hover
{
border:2px solid #ccc;
cursor:pointer;
}
.opacity
{
opacity: 0.5;
margin-right: 50px;
-moz-transition: all 0.5s ease-out;
-o-transition: all 0.5s ease-out;
-webkit-transition: all 0.5s ease-out;
-ms-transition: all 0.5s ease-out;
transition: all 0.5s ease-out;
-moz-transform: rotate(7deg);
-o-transform: rotate(7deg);
-webkit-transform: rotate(7deg);
-ms-transform: rotate(7deg);
transform: rotate(7deg);
}
.opacity:hover
{
-moz-transform: rotate(0deg);
-o-transform: rotate(0deg);
-webkit-transform: rotate(0deg);
-ms-transform: rotate(0deg);
transform: rotate(0deg);
-moz-box-shadow: 1px 1px 4px #000;
-webkit-box-shadow: 1px 1px 4px #000;
box-shadow: 1px 1px 4px #000;
}
</style>
<!--[endif]---->
<style>
#bbc
{
border:2px solid #888; margin:2px 5px 0px 0px; padding:2px;
}
#profileAditya:hover
{
border:2px solid #ccc;
cursor:pointer;
}
.opacity:hover
{
opacity: 1;
-moz-box-shadow: 1px 1px 4px #000;
-webkit-box-shadow: 1px 1px 4px #000;
box-shadow: 1px 1px 4px #000;
}
</style>
<img class="opacity" id="bbc" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEigJgg1RI2spgwyyTmoAixuY6alEpiNQMEpIRe3MSG8283f6-0o3wA8cuLg7tl6Shsn87xoIfjRIxvPoUpXFClk7UQPWYAQTgPwJ-0zcbI5D36jVHogeTnYtaDaf0MrXd2dglHX0XFjLHw/s72-c/nature+%281%29.jpg" width="100" />
<div style="font-family: Arial Tahoma Verdana; font-size: 14px; text-align: justify; margin-top:-110px; padding-left:120px;">
<b>Founder & Author:</b> Tariqur Rahman is a web designer, web developer and SEO expert currently working on several web projects, he is managing several blogs from his living </div>room alone. He has passion to create video tutorials. He currently makes video tutorials in English, and Bengali..<a style="color:#5634;" href="Your link here" target="_blank">...Read More</a><!--![endif]---->
</div>
এবার সেভ করা আগে কিছু পরিবর্তন করুন।
লাল কালার এর জায়গায় আপনার ছবির লিঙ্ক দিন।
নীল কালার এর জায়গায় আপনার বিস্তারিত লিখুন।
অরেঞ্জ কালার এর জায়গায় আপনার প্রোফাইলের লিঙ্ক দিন।
> এবার সেভ করুন এবং দেখুন।
ব্লগের পোস্ট পারমালিঙ্ক
ব্লগের পোস্ট পারমালিঙ্ক
আওতাধীন:
ব্লগার টিপস,
ব্লগিং
আজ আমি পারমালিঙ্ক সম্পর্কে বিস্তারিত বলব।
পারমালিঙ্ক কি?
Permalink বা Permanent Link বাংলাই যাকে স্থায়ী সংযুক্তি(লিঙ্ক) বলে।একে পারমালিঙ্ক বলা হয় এই কারনে যে এটি কোন লেখা পোস্ট করা হয়ে গেলে এটির সাথে যে লিঙ্ক তৈরি হয় সেটি আর পরিবর্তন করা যায় না।তাই অবশ্যই পোস্ট করার সময় ভালো ভাবে দেখে নিতে হবে লিঙ্ক ঠিক আছে কি না।তবে যারা ইংলিশ ব্লগ করেন তাদের ক্ষেত্রে তেমন কোন সমস্যা হয়না কারন এটি সাধারনত পোস্টের টাইটেলের সাথে মিল করে লিঙ্ক তৈরি করে কিন্তু বাংলার ক্ষেত্রে এটি অটো লিঙ্ক তৈরি করে নিতে পারে না।তাই যদি আপনি বাংলাতে পোস্ট করেন তাহলে অবশ্যই লিঙ্ক দেখতে হবে।পারমালিঙ্কের প্রকারভেদঃ
পারমালিঙ্ক দুই প্রকারঃ১।অটোমেটিক পারমালিঙ্কঃসাধারনত এটিই সিলেক্ট করা থাকে।অটো সিলেক্ট করা থাকলে পোস্টের টাইটেলের সাথে মিল রেখে লিঙ্ক তৈরি হয়ে যাবে।যদি টাইটেল বাংলাই হয় তবে সেটি অটো নেবে তবে লিঙ্কটি হবে এমন http://www.blogtipsnticks.com/2013/11/blog-post_24.html
আর যদি ইংলিশ হয় তবে তো আর এমন হবে না তাহলে সেটি হবে http://www.blogtipsnticks.com/2013/11/blogger-post-permalink.html
২।কাস্টম পারমালিঙ্কঃ কাস্টম সাধারনত সিলেক্ট করা থাকে না এটি সিলেক্ট করে নিতে হয়।কাস্টম সিলেক্ট করে আপনি আপনার পছন্দ মত লিঙ্ক তৈরি করে দিতে পারবেন।যদি বাংলাই ব্লগ করেন তবে অবশ্যই কাস্টম সিলেক্ট করে লিঙ্ক তৈরি করে দেবেন।
কিভাবে পারমালিঙ্ক পরিবর্তন করবেনঃ
পারমালিঙ্ক পরিবর্তন করার জন্য আপনি কোন পোস্ট লিখুন তার টাইটেল দিন।এবার ডান পাশে দেখুন Links লেখা আছে।এখানে ক্লিক করুন দেখুন দুইটা অপশন আছে এখান থেকে কাস্টম পারমালিঙ্ক সিলেক্ট করুন এবার আপনার পোস্টের টাইটেলের সাথে মিল রেখে বা আপনার পছন্দমত কোন লিঙ্ক তৈরি করুন।
এবার Done এ ক্লিক করুন তাহলে পোস্টের পারমালিঙ্কটি তৈরি হয়ে গেছে।
লগে সোস্যাল মিডিয়া এবং সাবস্ক্রাইব বাটন যোগ করুন
লগে সোস্যাল মিডিয়া এবং সাবস্ক্রাইব বাটন যোগ করুন
ব্লগে এখন খুব সুন্দর সোস্যাল মিডিয়া এবং সাবস্ক্রাইব বাটন যোগ করতে
পারবেন।এটা আসলেই খুব সুন্দর আর যদি আপনার পছন্দ না হয় তাহলে মন খারাপ করার
দরকার নেই আপনি খুব সহজেই আপনার নিজের মত করে সাজিয়ে নিতে পারবেন।আর দেখতে
চান কেমন তাহলে দেখে আসুন এখানে।
>>> Add A Gadget এ ক্লিক করুন। এবার এখান থেকে Html/Javascript টি সিলেক্ট করুন।
>>> খালি বক্সে নিচের কোড গুলো পেস্ট করুন।
এবার
http://www.facebook.com/username এই ইউজার নেম এর জায়গায় আপনার ফেসবুক ইউজার নেম দেন।
http://www.twitter.com/username এই ইউজার নেম এর জায়গায় আপনার টুইটার ইউজার নেম দেন।
https://plus.google.com/+username এই ইউজার নেম এর জায়গায় আপনার গুগল প্লাস ইউজার নেম দেন।
http://www.pinterest.com/username এই ইউজার নেম এর জায়গায় আপনার পিনটারেস্ট ইউজার নেম দেন।
http://feeds.feedburner.com/rsslink এখানে আপনার সাইটের আর.এস.এস লিঙ্কটি দিন।
এবার সেভ করুন।
এখানে Border:4px হলো এই বক্সের বর্ডারের পুরুত্ব এখানে যত বেশি দেবেন তত মোটা বর্ডার হবে।
#808000 এটি কালার কোড এখানে আপনার পছন্দ মত কালার কোড দিতে পারেন।
Width:300px এটি বক্সের সাইজ কম বেশি করতে পারেন তবে না করাই ঠিক।
Font:bold 12px Tahoma,Geneva,sans-serif এখানে 12px সাবস্ক্রাইব বাটনের লেখার ফন্টের সাইজ আর পরের গুলো লেখার ফন্ট।
Color:#ffffff এখানে সাদা কালার দেয়া আছে আপনি চাইলে নিজের পছন্দ মত কালার দিতে পারেন।
Background:#339933 এটি সাবস্ক্রাইব বাটনের নিচের ব্যাকগ্রাউন্ড কালার।
এ Free Updates To Email এবং Follow Me লেখার কালার পরিবর্তন করতে crtl+f বা F3 চেপে #6666CC এই কালার কোডটি পরিবর্তন করে দিতে পারেন।
আশা করি অবশ্যই ভালো লাগবে।বন্ধুদের সাথে শেয়ার করতে ভুলবেন না।
কিভাবে যোগ করবেন?
>>>আপনার ব্লগে প্রবেশ করে Layout এ যান।>>> Add A Gadget এ ক্লিক করুন। এবার এখান থেকে Html/Javascript টি সিলেক্ট করুন।
>>> খালি বক্সে নিচের কোড গুলো পেস্ট করুন।
<style>
.subscribebticks {
border: 4px solid #008000;
padding: 8px;
width: 300px;
-webkit-transition: all 0.5s ease-in-out;
-moz-transition: all 0.5s ease-in-out;
-ms-transition: all 0.5s ease-in-out;
-o-transition: all 0.5s ease-in-out;
transition: all 0.5s ease-in-out;
}
.subscribebticks:hover {
-moz-box-shadow: inset 1px 1px 10px 1px rgba(249, 215, 126, 1);
-webkit-box-shadow: inset 1px 1px 10px 1px rgba(249, 215, 126, 1);
box-shadow: inset 1px 1px 10px 1px rgba(249, 215, 126, 1);
}
.tbimailbox {
border: 1px solid #FFFFCC;
-webkit-border-radius: 4px;
border-radius: 4px;
-moz-box-shadow: 1px 1px 1px 1px rgba(255, 172, 84, 0.4) inset;
-webkit-box-shadow: 1px 1px 1px 1px rgba(0, 0, 0, 0.4) inset;
box-shadow: 1px 1px 1px 1px rgba(0, 0, 0, 0.4) inset;
color: #666;
font: 14px "trebuchet ms", sans-serif;
padding: 7px 15px;
width: 160px;
-webkit-transition: all 0.5s ease-in-out;
-moz-transition: all 0.5s ease-in-out;
-ms-transition: all 0.5s ease-in-out;
-o-transition: all 0.5s ease-in-out;
transition: all 0.5s ease-in-out;
}
.tbimailbox:hover {
-webkit-box-shadow: none;
box-shadow: none;
-webkit-transition: all 0.5s ease-in-out;
-moz-transition: all 0.5s ease-in-out;
-ms-transition: all 0.5s ease-in-out;
-o-transition: all 0.5s ease-in-out;
transition: all 0.5s ease-in-out;
}
.btickssubmit {
font: bold 12px Tahoma, Geneva, sans-serif;
font-style: normal;
color: #ffffff;
background: #339933;
border: 0px solid #ffffff;
text-shadow: 0px -1px 1px #222222;
box-shadow: 2px 2px 5px #000000;
-moz-box-shadow: 2px 2px 5px #000000;
-webkit-box-shadow: 2px 2px 5px #000000;
border-radius: 10px 10px 10px 10px;
-moz-border-radius: 10px 10px 10px 10px;
-webkit-border-radius: 10px 10px 10px 10px;
padding: 8px 15px;
cursor: pointer;
margin: 0 auto;
}
.btickssubmit:active {
cursor: pointer;
position: relative;
top: 2px;
}
.btickssubmit::-moz-focus-inner {
border: 0;
padding: 0;
margin: 0;
}
</style>
<br />
<div class="subscribebticks">
<div style="color: #6666CC; font-weight: bold; font: 22px Oswald, cursive; margin: 0px 0px 10px 15px;">
Free Updates to Email</div>
<div style="margin: 10px 0 0 6px;">
<form action="http://feedburner.google.com/fb/a/mailverify" class="emailform" method="post" onsubmit="window.open('http://feedburner.google.com/fb/a/mailverify?uri=bloggertrix', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true" style="margin: 0pt;" target="popupwindow">
<input name="uri" type="hidden" value="bloggerticks" />
<input name="loc" type="hidden" value="en_US" />
<input class="tbimailbox" name="email" onblur="if (this.value == "") {this.value = "Put Your Email...";}" onfocus="if (this.value == "Put Your Email...") {this.value = ""}" type="text" value="Put Your Email..." />
<input alt="" class="btickssubmit" title="" type="submit" value="Subscribe" />
</form>
</div>
<div style="border: none; color: #6666CC; font: 22px Oswald, cursive; margin: 25px 0 0 5px;">
Follow Me:</div>
<div style="margin: -32px 0 0 120px;">
<a href="http://www.facebook.com/username" target="_blank" title="Join us on Facebook"><img alt="facebook" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgtBqAGe3s8GVQNmwHfRBV63X-Bw9KTQ0OX01xBo2TuwTppMmGDrc4XwdLgAASIwiupgQudimmr1MycJZvYSHTuRUdi9IIraJvx4sI5EEsRK5qvGSiB5wLDCMfEnwXdGD0MqHVrWA0VXyU/s1600/facebook_btrix.png" /></a>
<a href="http://www.twitter.com/username" rel="nofollow" target="_blank" title="Follow us on Twitter"><img alt="twitter" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgp-NZE69NiWsCDMRBAT-LHSHH0mkPC0u21Z3GjZNthDHoA6HwIGd68UHRDKbiK9uHQigr7JVBk2aUIlzXf5wleNxweoznnhZiXDVCpcHnVitqOiwu-UzTBvvaDkc8VqziYfY5uxfSD22I/s1600/twitter_btrix.png" /></a>
<a href="https://plus.google.com/+username" rel="nofollow" target="_blank" title="Follow us on Google+"><img alt="gplus" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiS7hxPWKAizGo-v9DxnfwF0hYdik6km2BoJVi1pa3tH6e9b2ezdrnLska-tZDcauzhr-sBuDtzudGW1qb7qGPAa0ANKpUFXjDh8h9jRgNx4Jjw_KRT7fuCxLeztQIBwX_zhkLYlnKgjWk/s1600/googleplus_btrix.png" /></a>
<a href="http://www.pinterest.com/username" rel="nofollow" target="_blank" title="Follow us on Pinterest"><img alt="pinterest" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhTwF75Q1vyQCiWvSv1t1vZEmaZ54KK_91lGIuO2uSoFNCY1JoUWcookTpVouCZ6UQvIhxMRdh2svS9SpZkHyrhUDlNQpM2izYAit8bZ4Hn9ndU94pP5Jaju25NHNRrjorBo_7qwNUhys4/s1600/pinterest_btrix.png" /></a>
<a href="http://feeds.feedburner.com/rsslink" rel="nofollow" target="_blank" title="Subscribe to RSS"><img alt="rss" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEio9f6D48N5k7dprZ8jJ6OxX1QUsOabORCBFGZnDsm1z9PXjqIJgkjqBFCdTei6H7izvfQoWsKkiUBqD-qs_pE8wDkCPSFCIPBkJsM0ZcJKGLAGswyh2aMo0kler5_qNtt4Qg6MgbrxGfo/s1600/rss_btrix.png" /></a>
</div></div>
এবার
http://www.facebook.com/username এই ইউজার নেম এর জায়গায় আপনার ফেসবুক ইউজার নেম দেন।
http://www.twitter.com/username এই ইউজার নেম এর জায়গায় আপনার টুইটার ইউজার নেম দেন।
https://plus.google.com/+username এই ইউজার নেম এর জায়গায় আপনার গুগল প্লাস ইউজার নেম দেন।
http://www.pinterest.com/username এই ইউজার নেম এর জায়গায় আপনার পিনটারেস্ট ইউজার নেম দেন।
http://feeds.feedburner.com/rsslink এখানে আপনার সাইটের আর.এস.এস লিঙ্কটি দিন।
এবার সেভ করুন।
কিভাবে নিজের মত করে সাজিয়ে নিবেনঃ
সাধারনত প্রায় সব ব্লগারই এই জিনিসগুলো দেখায় না কিন্তু আমি আপনাদের সুবিধার জন্য এবং আপনাদের জানার জন্য দেখাব কিভাবে এটি আপনার নিজের মত করে সাজিয়ে নেবেন।border: 4px solid #008000; padding: 8px; width: 300px;
এখানে Border:4px হলো এই বক্সের বর্ডারের পুরুত্ব এখানে যত বেশি দেবেন তত মোটা বর্ডার হবে।
#808000 এটি কালার কোড এখানে আপনার পছন্দ মত কালার কোড দিতে পারেন।
Width:300px এটি বক্সের সাইজ কম বেশি করতে পারেন তবে না করাই ঠিক।
.btickssubmit {
font: bold 12px Tahoma, Geneva, sans-serif;
font-style: normal;
color: #ffffff;
background: #339933;
Font:bold 12px Tahoma,Geneva,sans-serif এখানে 12px সাবস্ক্রাইব বাটনের লেখার ফন্টের সাইজ আর পরের গুলো লেখার ফন্ট।
Color:#ffffff এখানে সাদা কালার দেয়া আছে আপনি চাইলে নিজের পছন্দ মত কালার দিতে পারেন।
Background:#339933 এটি সাবস্ক্রাইব বাটনের নিচের ব্যাকগ্রাউন্ড কালার।
এ Free Updates To Email এবং Follow Me লেখার কালার পরিবর্তন করতে crtl+f বা F3 চেপে #6666CC এই কালার কোডটি পরিবর্তন করে দিতে পারেন।
আশা করি অবশ্যই ভালো লাগবে।বন্ধুদের সাথে শেয়ার করতে ভুলবেন না।
ব্লগের জন্য সুন্দর পপুলার পোস্ট
ব্লগের জন্য সুন্দর পপুলার পোস্ট
আওতাধীন:
ব্লগার টিপস,
ব্লগিং
কিভাবে করবেনঃ
ব্লগে লগিন করে Template এ যান তারপর Edit Html এ যান।
এবার crtl+f বা F3 চেপে </b:skin> কোডটি খুজুন এবার নিচের কোড গুলো কপি করে এর উপরে বসিয়ে দেন।
#PopularPosts1 ul li a:hover{color:#fff;text-decoration:none}
#PopularPosts1 ul li a {-webkit-text-size-adjust: auto; -webkit-text-stroke-width: 0px; color: #339966; display: block; font-family: Georgia, 'Times New Roman', Times, serif; font-size: 13px; font-style: normal; font-variant: normal; font-weight: normal; letter-spacing: normal; line-height: 18px; margin: 0px 10px 0px -5px; min-height: 30px; orphans: 2; padding: 0px; text-align: -webkit-auto; text-decoration: none !important; text-indent: 0px; text-transform: none; white-space: normal; widows: 2; word-spacing: 0px; }
#PopularPosts1 ul li .item-thumbnail{float:left;border:0;margin-right:10px;background:transparent;padding:0;width:51px;height:51px}
#PopularPosts1 ul li:first-child:after,
#PopularPosts1 ul li:first-child + li:after,
#PopularPosts1 ul li:first-child + li + li:after,
#PopularPosts1 ul li:first-child + li + li + li:after,
#PopularPosts1 ul li:first-child + li + li + li + li:after,
#PopularPosts1 ul li:first-child + li + li + li + li + li:after,
#PopularPosts1 ul li:first-child + li + li + li + li + li + li:after,
#PopularPosts1 ul li:first-child + li + li + li + li + li + li + li:after,
#PopularPosts1 ul li:first-child + li + li + li + li + li + li + li + li:after,
#PopularPosts1 ul li:first-child + li + li + li + li + li + li + li + li + li:after{position:absolute;top:10px;right:5px;border-radius:50%;border:2px solid #ccc;background:#353535;-webkit-box-shadow:0px 0px 5px #000;-moz-box-shadow: 0px 0px 5px #000;width:30px;height:30px;line-height:1em;text-align:center;font-size:28px;color:#fff}
#PopularPosts1 ul li:first-child + li + li + li + li + li + li + li {background:#DF01D7;width:90%}
#PopularPosts1 ul li:first-child + li + li + li + li + li + li + li:after{content:"8"}
#PopularPosts1 ul li:first-child + li + li + li + li + li + li + li +li{background:#B041FF;width:90%}
#PopularPosts1 ul li:first-child + li + li + li + li + li + li + li + li:after{content:"9"}
#PopularPosts1 ul li:first-child + li + li + li + li + li + li + li +li +li{background:#F52887;width:90%}
#PopularPosts1 ul li:first-child + li + li + li + li + li + li + li + li + li:after{content:"10"}
#PopularPosts1 ul li:first-child + li + li + li + li +li{background:#7ee3c7;width:90%}
#PopularPosts1 ul li:first-child + li + li + li + li + li:after{content:"6"}
#PopularPosts1 ul li:first-child + li + li + li + li + li +li{background:#f6993d;width:90%}
#PopularPosts1 ul li:first-child + li + li + li + li + li + li:after{content:"7"}
#PopularPosts1 ul li:first-child + li + li + li + li{background:#33c9f7;width:90%}
#PopularPosts1 ul li:first-child + li + li + li + li:after{content:"5"}
#PopularPosts1 ul li:first-child + li + li + li{background:#c7f25f;width:90%}
#PopularPosts1 ul li:first-child + li + li + li:after{content:"4"}
#PopularPosts1 ul li:first-child + li + li{background:#ffde4c;width:90%}
#PopularPosts1 ul li:first-child + li + li:after{content:"3"}
#PopularPosts1 ul li:first-child + li{background:#ff764c; width:90%}
#PopularPosts1 ul li:first-child + li:after{content:"2"}
#PopularPosts1 ul li:first-child{background:#ff4c54 ;width:90%}
#PopularPosts1 ul li:first-child:after{content:"1"}
#PopularPosts1 ul{margin:0;padding:0px 0;list-style-type:none}
#PopularPosts1 ul li{position:relative;margin:6px 0;border-radius:25px 0px 25px 0px;border:2px solid #f7f7f7;-webkit-box-shadow:3px 3px 3px #000;-moz-box-shadow: 3px 3px 3px #000;padding:10px;}
#PopularPosts1 img {
border-radius:200px;
width:60px; height:60px;
margin-left:4px;
}
এবার দেখুন নিচের ছবির মত হয়েছে কিনা।
এবার সেভ করুন দেখুন খুব সুন্দর দেখা যাচ্ছে আপনার ব্লগে পপুলার পোস্ট Widget টি।
ব্লগের লেবেলকে সুন্দর কাল সিএসএস বাটনে পরিবর্তন করুন
ব্লগের লেবেলকে সুন্দর কাল সিএসএস বাটনে পরিবর্তন করুন
আওতাধীন:
ব্লগার গ্যাজেট,
ব্লগার টিপস
কিভাবে সুন্দর সিএসএস বাটন যোগ করবেনঃ
২। Template থেকে Edit Html এ ক্লিক করুন।
৩।এবার ]]<b:/skin> ট্যাগটি খুজুন।এবং নিচের কোডগুলো এর উপরে বসিয়ে দিন।
#Label1 a{float:left;
height:18px;
line-height:18px;
position:relative;
font-size:12px;
margin-bottom: 9px;
margin-left:10px;
padding:5px;
background: rgb(69,72,77); /* Old browsers */
background: -moz-linear-gradient(top, rgba(69,72,77,1) 0%, rgba(0,0,0,1) 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,rgba(69,72,77,1)), color-stop(100%,rgba(0,0,0,1))); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, rgba(69,72,77,1) 0%,rgba(0,0,0,1) 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, rgba(69,72,77,1) 0%,rgba(0,0,0,1) 100%); /* Opera 11.10+ */
background: -ms-linear-gradient(top, rgba(69,72,77,1) 0%,rgba(0,0,0,1) 100%); /* IE10+ */
background: linear-gradient(to bottom, rgba(69,72,77,1) 0%,rgba(0,0,0,1) 100%); /* W3C */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#45484d', endColorstr='#000000',GradientType=0 ); /* IE6-9 */
color:#fff;
text-decoration:none;
-moz-border-radius:4px;
-webkit-border-radius:4px;
border-radius:4px;}
#Label1 a:hover{fbackground: rgb(73,192,240); /* Old browsers */
background: -moz-linear-gradient(top, rgba(73,192,240,1) 0%, rgba(44,175,227,1) 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,rgba(73,192,240,1)), color-stop(100%,rgba(44,175,227,1))); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, rgba(73,192,240,1) 0%,rgba(44,175,227,1) 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, rgba(73,192,240,1) 0%,rgba(44,175,227,1) 100%); /* Opera 11.10+ */
background: -ms-linear-gradient(top, rgba(73,192,240,1) 0%,rgba(44,175,227,1) 100%); /* IE10+ */
background: linear-gradient(to bottom, rgba(73,192,240,1) 0%,rgba(44,175,227,1) 100%); /* W3C */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#49c0f0', endColorstr='#2cafe3',GradientType=0 ); /* IE6-9 */}
.label-size{line-height:1.5;align:left;}
.h2head-text {margin:-40px 10px 8px 55px;color:#666666;font-family:arial;font-size:13px;}
#Label1{width:320px;;border-bottom-width: 1px;
border-bottom-style: solid;
border-bottom-color: #D8D8D8;}
৪।এবার সেভ করুন এবং আপনার ব্লগে দেখুন কেমন দেখা যাচ্ছে।
ব্লগের পোস্টের মাঝে Blockquote কোড বক্স যোগ করবেন কিভাবে
ব্লগের পোস্টের মাঝে Blockquote কোড বক্স যোগ করবেন কিভাবে
আওতাধীন:
ব্লগার টিপস,
ব্লগিং
- কিভাবে যোগ করবেন
২।Edit Template এ ক্লিক করুন।
৩। এবার ]]></b:skin> এই কোড টুকু খুজুন এবং নিচের কোড টুকু এর উপরে বসিয়ে দিন।
/* Blockquote---------------------------------------------- */
blockquote { background:#808000 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgKXdZcFapomhXAYmsE1k9wOeUJXeOC39b855aYH6WwRCS5CrmlAsKVVZ4L-jLL51oiTP9kHaRFaXIa0inEPiJlCf1LRSYxMOo46b9etr7ul2je2MVOM2xMKZRWHI3Eri5PAvFExpWDOfyn/s1600/quote.png) no-repeat; padding-left:32px; padding-top:3px; margin-left:25px; color:#777; font-style:italic; font-size:14px; line-height:22px;border-top: 1px dotted #b5b5b5; border-bottom: 1px dotted #b5b5b5; margin-top:10px; margin-bottom:10px;}
এবার সেভ করুন।
- কিভাবে পরিবর্তন করবেনঃ
#808000 এটি হলো ব্যাকগ্রাউন্ড কালার কোড চাইলে আপনি এটা পরিবর্তন বা মুছে দিতে পারেন।
URL এটি ব্যাকগ্রাউন্ড ইমেজ, এটিও পরিবর্তন করতে পারেন।
font-style:italic কোডের ফন্টগুলো কেমন হবে এখান থেকে আপনি পরিবর্তন করতে পারেন।এখানে Normal/Bold/Italic বা অন্য কোন এইচটিএমএল ট্যাগ ব্যবহার করতে পারেন।
লেখার সাইজ পরিবর্তন করতে 14px এর জায়গায় কম বেশি করতে পারেন।
- কিভাবে কোড বসাবেনঃ
১।লেখার সময় এইচটিএমএল ফরম্যাটে যান।যেখানে কোড বসাতে চান সেখানে নিচের মত লেখুন।
<blockquote>
এখানে কোড বসাবেন
</blockquote>
২। এটি আমি সবচেয়ে সহজ মনে করি।যখন কোন লেখা লিখবেন তখন পোস্টের মাঝে কোড বসান এবং কোড টুকু সিলেক্ট করুন এবার দেখুন উপরে quote আছে এডিট বাটনে এটাতে ক্লিক করলে হবে।তাহলে আর বাড়তি কোড ব্যবহার করতে হবে না।
আশা করি ভালো লাগবে।ভালো থাকবেন আমার সাথে থাকুন।আর ভালো লাগলে বন্ধুদের সাথে শেয়ার করতে ভুলবেন না। এটি
ভাসমান সোস্যাল শেয়ার বাটন যোগ করুন
ভাসমান সোস্যাল শেয়ার বাটন যোগ করুন
আওতাধীন:
ব্লগার গ্যাজেট,
ব্লগার টিপস
তাহলে আর দেরি না করে যোগ করে ফেলেন।
কিভাবে যোগ করবেনঃ
- প্রথমে আপনার সাইটে লগিন করুন ।
- Layout এ যান।
- Add A Gadget এ ক্লিক করুন।
- Html/javascript সিলেক্ট করুন।
- এবার খালি বক্সে নিচের কোডটুকু পেস্ট করুন।
<!-- Floating share button by blogtipsnticks.com -->
<div class="addthis_toolbox addthis_floating_style addthis_counter_style" style="left:120px;top:200px;">
<a class="addthis_button_facebook_like" fb:like:layout="box_count"></a>
<a class="addthis_button_tweet" tw:count="vertical"></a>
<a class="addthis_button_google_plusone" g:plusone:size="tall"></a>
<a class="addthis_counter"></a>
<a href='http://www.blogtipsnticks.com/2013/11/add-floating-social-share-button.html' rel='nofollow' target='_blank' style='color:#808000;'>Widget</a>
</div>
<script type="text/javascript">var addthis_config = {"data_track_addressbar":true};</script>
<script type="text/javascript" src="//s7.addthis.com/js/300/addthis_widget.js#pubid=ra-516ff8e04b04378b"></script>
<!-- Floating share button by blogtipsnticks.com-->
এবার সেভ করুন।দেখুন আপনার সাইটে এটি খুব সুন্দর ভাবে যোগ হয়ে গেছে।
ব্লগে ব্রেকিং নিউজ বার যোগ করবেন কিভাবে
ব্লগে ব্রেকিং নিউজ বার যোগ করবেন কিভাবে
আওতাধীন:
ব্লগার টিপস,
ব্লগিং
কিভাবে যোক করবেনঃ
- প্রথমে আপনার ব্লগে প্রবেশ করুন।
- Template এ ক্লিক করুন।
- এবার আপনার টেমপ্লেট এর ব্যাকআপ রাখুন এটা সুবিধার জন্য।
- Edit Template এ ক্লিক করুন।
- এবার কোডটুকু আপনি যেখানে ব্রেকিং নিউজ বার যোগ করতে চান সেখানে বসান।যেমন আমি আমার সাইটের মেনুবার এর নিচে বসিয়েছি আপনিও চাইলে এমন বসাতে পারেন বা আপনি আপনার সাইটের উপরেও বসাতে পারেন।
ঠিক উপরের ছবির মত।যাই হোক নিচের কোড গুলো বসান।
<style type='text/css'>
#beakingnews {
background: none repeat scroll 0 0 #FD4326;
border-bottom: 1px solid #DDDDDD;
height: 35px;
line-height: 25px;
overflow: hidden;
}
#beakingnews .tulisbreaking {
background: none repeat scroll 0 0 #393939;
color: #DDDDDD;
display: block;
float: left;
font-family: Times New Roman;
font-weight: bold;
margin: 0 5px 0 0;
padding: 5px 10px 5px 30px;
}
#recentpostbreaking{float:left}
#recentpostbreaking ul, #recentpostbreaking li {
color: #333333;
font-family: Times New Roman;
font-size: 14px;
font-weight: bold;
list-style: none outside none;
margin: 0;
padding: 3px;
}
#recentpostbreaking ul, #recentpostbreaking li a {
color: #FFFFFF;
}
</style>
<div id='beakingnews'><span class='tulisbreaking'>Breaking News </span>
<div id='recentpostbreaking'>Loading...</div>
</div>
এবার </body> এইটুকু খুজুন এবং এর উপরে নিচের কোড গুলো বসিয়ে দিন।
<script type='text/javascript'>এবার উপরে এই সাইটের অ্যাড্রেস এর জায়গায় আপনার সাইটের অ্যাড্রেসটি দিন।ব্যস এবার সেভ করুন।
//<![CDATA[
$(document).ready(function () {
var url_blog = 'http://www.blogtipsnticks.com/', // Replace With your Blog Url (Add Blogspo.com url)
numpostx = 10; // How many Post do You Want To Show
$.ajax({
url: ''+url_blog+'/feeds/posts/default?alt=json-in-script&max-results=' + numpostx + '',
type: 'get',
dataType: "jsonp",
success: function(data) {
var posturl, posttitle, skeleton = '',
entry = data.feed.entry;
if (entry !== undefined) {
skeleton = "<ul>";
for (var i = 0; i < entry.length; i++) {
for (var j=0; j < entry[i].link.length; j++)
{
if (entry[i].link[j].rel == "alternate")
{
posturl = entry[i].link[j].href;
break;
}
}
posttitle = entry[i].title.$t;
skeleton += '<li><a href="' + posturl + '" target="_blank">' + posttitle + '</a></li>';
}
skeleton += '</ul>';
$('#recentpostbreaking').html(skeleton);
function tick(){
$('#recentpostbreaking li:first').slideUp( function () { $(this).appendTo($('#recentpostbreaking ul')).slideDown(); });
}
setInterval(function(){ tick () }, 5000);
} else {
$('#recentpostbreaking').html('<span>No result!</span>');
}
},
error: function() {
$('#recentpostbreaking').html('<strong>Error Loading Feed!</strong>');
}
});
});
//]]>
</script>
এবার আপনি সফল ভাবে পেরেছেন।
ঘোষণা বার যোগ করবেন যেভাবে
ঘোষণা বার যোগ করবেন যেভাবে
আওতাধীন:
ব্লগার টিপস,
ব্লগিং
কিভাবে যোগ করবেনঃপ্রথমে বলি এই বারটি একেকজন তাদের সাইটে একেক জায়গায় যোগ করে।কেউ দেখা যায় তার সাইটের উপরে বা নিচে আবার কেউ তার সাইটের পোস্টের উপরে বা যেকোন জায়গায় যোগ করে তাই আপনি প্রথমে ভাবুন কোথায় যোগ করলে আপনার সাইটকে ভালো দেখা যাবে বা আপনার ভিজিটরদের যে বার্তাটি দিতে চান সেটি ভালোভাবে দিতে পারবেন।
- প্রথমে আপনার সাইটে প্রবেশ করুন।
- Template এ যান।
- Edit Template এ যান।
<style type='text/css'>
.annocement h2 {
float:left;
font-size:15px;
font-weight:700;
font-family:'Noto Sans',Arial,Helvetica,sans-serif;
border-right:1px solid #d2d2d2;
background:#f2f2f2;
margin:0 15px 0 0;
padding:13px 15px 12px;
}
.annocement {
float:left;
width:100%;
background:#fff;
border:1px solid #d2d2d2;
height:40px;
margin-bottom:20px;
}
</style>
<div class='annocement'>
<h2>Announcement:</h2><p>This is a Testing Annocement. I don't have Much to Say. This is a Place for a Short Product Annocement</p>
</div>
এবার লাল কালারের জায়গায় আপনার ইচ্ছামত লেখা দিতে পারেন।
#fff এর জায়গায় আপনার থিমের মত কালার কোড বা অন্য কোন কালার কোড দিতে পারেন।
#f2f2f2 এর জায়গায় আপনি পরিবর্তন করতে পারেন।
এবার সেভ করুন এবং দেখুন খুব সুন্দর একটি বার যোগ হয়েছে।আর কোন সমস্যা হলে কমেন্ট করতে ভুলবেন না।
লেখার শিরোনামের নিচে সোস্যাল শেয়ার বাটন যোগ করবেন যেভাবে
লেখার শিরোনামের নিচে সোস্যাল শেয়ার বাটন যোগ করবেন যেভাবে
আওতাধীন:
ব্লগার টিপস,
সোস্যাল মার্কেটিং
সোস্যাল শেয়ার বাটন কি?
সোস্যাল শেয়ার বাটন এমন একটি বাটন যেটার মাধ্যমে আপনি খুব সহজে সোস্যাল মিডিয়ায় আপনার লেখাকে শেয়ার করতে পারেন বা অন্য কেউ শেয়ার করতে পারে।এই বাটনে এক ক্লিক করেই কোন লেখা শেয়ার করা যায়।এটাতে আছে ফেসবুক,টুইটার,গুগল প্লাস,পিন্টারেস্ট,লিঙ্কডইন,তাছাড়া আরো বাটন আছে।
সোস্যাল শেয়ার বাটন যোগ কেন করবেন?
আসলে এটা একটা ভালো প্রশ্ন কেন আপনি শেয়ার বাটন যোগ করবেন।সবাই চাই তার সাইটটি পরিচিত একটা সাইট হোক আর এর জন্য সোস্যাল সাইট গুলো অনেক বড় একটা ভুমিকা থাকে।
আসলে এটা যোগ করলে যে সকল সুবিধা পাবেন...
১।এক ক্লিক এ লেখা শেয়ার করতে পারবেন।
২।সময়ের অপচয় হবে না।
৩।দেখতে সুন্দর।
৪।এক জায়গায় সব শেয়ার সাইট আছে।
৫।সাইটের সৌন্দর্য বৃদ্ধি পাবে।
৬।সাইটটি পরিচিতি পাবে অনেক বেশি।
৭।সার্চ ইঞ্জিন অপটিমাইজেশন হয়ে যাবে।তাছাড়া আরো অনেক লাভ পাবেন যেগুলো ব্যবহার করলে বুঝতে পারবেন।
কিভাবে যোগ করবেন?
- প্রথমে আপনার সাইটে বা ব্লগে প্রবেশ করুন।
- Template এ যান।
- Edit Template এ ক্লিক করুন।
- নিচের কোড টুকু খুজুন
<div class='post-header'>
<div class='post-header-line-1'/>
</div>
এবার নিচের কোডটুকু উপরের কোডের নিচে বসিয়ে দিন।
<!-- AddThis Button BEGIN BY BLOGTIPSNTICKS.COM -->
<div class="addthis_toolbox addthis_default_style">
<a class="addthis_button_facebook_like" fb:like:layout="button_count"></a>
<a class="addthis_button_google_plusone" g:plusone:size="medium"></a>
<a class="addthis_button_tweet"></a>
<a class="addthis_button_pinterest_pinit" pi:pinit:layout="horizontal" pi:pinit:url="http://www.addthis.com/features/pinterest" pi:pinit:media="http://www.addthis.com/cms-content/images/features/pinterest-lg.png"></a>
<a class="addthis_button_linkedin_counter"></a>
<a class="addthis_counter addthis_pill_style"></a>
</div>
<script type="text/javascript">var addthis_config = {"data_track_addressbar":true};</script>
<script type="text/javascript" src="//s7.addthis.com/js/300/addthis_widget.js#pubid=ra-4f5a6e1f5f5e832d"></script>
<!-- AddThis Button END BY BLOGTIPSNTICKS.COM -->
এবার সেভ করুন।আর হ্যা অবশ্যই আপনার টেমপ্লেট এর ব্যাকআপ রাখবেন।
পেজ নাম্বার যোগ করবেন কিভাবে
পেজ নাম্বার যোগ করবেন কিভাবে
আওতাধীন:
ব্লগার গ্যাজেট,
ব্লগার টিপস
 ভালো
ব্লগে সাইটে গেলে দেখা যায় প্রতিটা পেজের নিচে খুব সুন্দর পেজ নাম্বার
থাকে তখন দেখে মনে হয় এগুলো আমিও যোগ করবো।আর সাধারনত ব্লগের নাম্বার থাকে
না সেখানে পরের পেজ এবং আগের পেজ থাকে মানে Next এবং Previous post থাকে।
ভালো
ব্লগে সাইটে গেলে দেখা যায় প্রতিটা পেজের নিচে খুব সুন্দর পেজ নাম্বার
থাকে তখন দেখে মনে হয় এগুলো আমিও যোগ করবো।আর সাধারনত ব্লগের নাম্বার থাকে
না সেখানে পরের পেজ এবং আগের পেজ থাকে মানে Next এবং Previous post থাকে।এখন আপনি চাইলে সুন্দর পেজ নাম্বার যোগ করতে পারেন।এটা দেখতে আসলেই খুব সুন্দর।এটা যোগ করার সাথে সাথে আপনার ব্লগের নিচে Next,Previous,Home এগুলো থাকবে না সেখানে নাম্বার যোগ হবে।
কিভাবে যোগ করবেনঃ
- প্রথমে ব্লগে প্রবেশ করুন।
- Template এ যান।
- Edit Template এ ক্লিক করুন।
- এবার ]]></b:skin> এইটুকু খুজুন এবং নিচের কোডগুলো এর উপরে বসিয়ে দিন।
.showpageNum a {এবার সেভ না করে </body> ট্যাগটি খুজুন এবং নিচের কোডটূকু এর উপরে বসিয়ে দিন।
background: #02ab68;
padding: 5px;
padding-left: 10px;
border: 1px solid #b9b9b9;
padding-right: 10px;
margin-right: 5px;
color: #000;
font-weight: bold;
}
.showpage a {
background: #02ab68;
padding: 5px;
padding-left: 10px;
border: 1px solid #b9b9b9;
padding-right: 10px;
margin-right: 5px;
color: #000;
font-weight: bold;
}
.showpageArea {
float: left;
}
.feed-links {
display: none;
}
.showpageArea a {
float: left;
font-size: 15px;
color: #fff!important;
padding-left: 15px;
padding-right: 15px;
}
.showpagePoint {
float: left;
font-size: 15px;
padding-left: 15px;
padding-right: 15px;
}
.showpageArea a {
text-decoration: none;
}
.showpageArea {
float: left;
width: 363px;
margin-top: 10px;
}
<!--Page Navigation Starts-->
<b:if cond='data:blog.pageType != "item"'>
<b:if cond='data:blog.pageType != "static_page"'>
<script type='text/javascript'>
var pageCount=6;
var displayPageNum=6;
var upPageWord ='Previous';
var downPageWord ='Next';
</script>
<script src='http://widcraft.googlecode.com/svn/blogger_pagenavi_min.js' type='text/javascript'/>
</b:if>
</b:if>
<!--Page Navigation Ends -->
এবার সেভ করুন।এবার আপনি সফল ভাবে নাম্বার যোগ করতে পেরেছেন।আপনার ব্লগে যান এবং হয়েছে কি না?
এখানে পরিবর্তন করবেন কিভাবে।
প্রতিটা পেজের পাশে মোট পেজ সংখ্যা দেখা যায় যদি মনে করেন আপনি মোট পেজ সংখ্যা দেখাবেন না তাহলে নিচের কোড টুকু উপরের সিএসএস কোডের মধ্যে পেস্ট করে দেন।
.showpageOf {কালার পরিবর্তন করতে ব্যাকগ্রাউন্ড কালার এবং কালার কোড পরিবর্তন করে দেন।
display: none;
}
আশা করি কাজে লাগবে,ভালো থাকবেন কোন সমস্যা হলে কমেন্ট করবেন।
সাম্প্রতিক লেখা যোগ করবেন যেভাবে
সাম্প্রতিক লেখা যোগ করবেন যেভাবে
আওতাধীন:
ব্লগার গ্যাজেট,
ব্লগিং
এটার মাধ্যমে আপনার সর্বশেষ লেখা গুলো দেখা যাবে।আশা করি আপনার ভালো লাগবে তবে আর দেরি কেন আসুন দেখে নিই কিভাবে যোগ করবেন।
কিভাবে সাম্প্রতিক লেখা দেখাবেনঃ
১। ব্লগে প্রবেশ করুন।২। Layout এ যান।
৩। এবার Add A Gadget এ ক্লিক করুন।
৪। HTML/Javascript সিলেক্ট করুন।
৫। এবার নিচের কোডগুলো সিলেক্ট করে খালি বক্সে পেস্ট করুন
<link href="https://dl.dropboxusercontent.com/u/137869302/style.css" type="text/css" rel="stylesheet" /><script src="https://dl.dropboxusercontent.com/u/137869302/json.js"></script><script type='text/javascript'>
var numposts = 5;
var showpostthumbnails = true;
var displaymore = false;
var displayseparator = false;
var showcommentnum = false;
var showpostdate = false;
var showpostsummary = false;
var numchars = 100;</script><script type="text/javascript" src="http://www.blogtipsnticks.com/feeds/posts/default?orderby=published&alt=json-in-script&callback=labelthumbs"></script>
এবার দেখে নিন কিভাবে আপনার নিজের পছন্দ মত সব পরিবর্তন করে নিবেন।
> numposts=5 : এখানে সংখ্যাটি হলো আপনি কতটি লেখা দেখাতে চান।
> showpostthumbnails=true : এখানে true দেয়ার মানে ছবি দেখা যাবে এই ব্লগের মত।false দিলে ছবি দেখা যাবে না।
> displaymore=false : more লেখাটি থাকবে কিনা? false দিলে থাকবে না,True দিলে থাকবে।
> showcommentnum=false : লেখার সাথে কয়টি মন্তব্য আছে সেটা দেখাবে true থাকলে আর false থাকলে দেখা যাবে না।
> showpostdate=false : লেখাটি কবে লেখা সেটা দেখা যাবে True দিলে,false দিলে দেখা যাবে না।
> showpostsummary=false : লেখার সংক্ষিপ্ত বিবরন দেখাতে true লেখুন,না দেখাতে চাইলে false লেখাই তো আছে।এবং তার নিচে '১০০' এটা বিবরন কত অক্ষরের হবে সেটা দেয়া যাবে।
৬। আপনার পরিবর্তন করা হলে এবার সেভ করুন এবং দেখুন আপনার ব্লগটি।আশা করি খুব সুন্দর দেখা যাচ্ছে।
কোন সমস্যা হলে মন্তব্য করতে ভুলবেন না।
গুগল ওয়েবমাস্টারে ব্লগারকে সাবমিট করবেন কিভাবে
গুগল ওয়েবমাস্টারে ব্লগারকে সাবমিট করবেন কিভাবে
আওতাধীন:
গুগল,
সার্চ ইঞ্জিন অপটিমাইজেশন
On page Optimization and Off page Optimization.গুগল ওয়েবমাস্টারে ব্লগকে সাবমিট করা On Page Optimization এর ভিতর পড়ে।তাছাড়া গুগল বর্তমানে নাম্বার ওয়ান সার্চ ইঞ্জিন সাইট।এখানে প্রতিদিন প্রচুর লোক তাদের দরকারি জিনিস খোজ করে থাকে।২০১৩ সালে গুগল আমেরিকাতে দুই নাম্বার সার্চ ইঞ্জিন সাইট হয় কিন্তু সামগ্রিক ভাবে সারা ওয়ার্ল্ড এর বিবেচনায় এক নাম্বার সার্চ ইঞ্জিন সাইট নির্বাচিত হয়।
তাই গুগল এ ব্লগকে সাবমিট করে গুগল থেকে প্রচুর ভিজিটর পেতে পারেন।তাহলে আসুন জেনে নেয়া যাক কিভাবে গুগলে আপনার ব্লগকে সাবমিট করবেন।
কীভাবে সাবমিট করবেন?
- প্রথমে গুগল ওয়েবমাস্টারে যান।
- সাইন ইন করেন এখানে আপনার জিমেইল অ্যাকাউন্ট আপনার আইডি।
- Add A Site এ ক্লিক করুন।
- এবার আপনার সাইটের লিঙ্কটি দিন এবং Continue এ ক্লিক করুন।
এবার সাইটম্যাপ সাবমিট করতে Sitemap এ ক্লিক করুন।
Add/Test Sitemap এ ক্লিক করুন এবং নিচের লেখা টুকু দেন
atom.xml?redirect=false&start-index=1&max-results=500এখানে শেষে ৫০০ লেখা আছে এটা আপনার সাইটের পোস্টের সংখ্যার উপর নির্ভর করবে,সাইটের পোস্ট যদি ৫০০ এর বেশি হয় তবে এখানে ১০০০ দিবেন।
এবার Submit Sitemap এ ক্লিক করুন।
ব্যস আপনার ব্লগটি গুগল ওয়েবমাস্টারে সাবমিট করা হয়েছে।
Subscribe to:
Posts (Atom)